⚠ 이 강좌는 오토핫키 v1을 다룹니다
지금 보시는 강좌는 구버전 오토핫키(v1.1)를 다루고 있습니다. 따라서 본 강좌의 내용은 현재 최신 오토핫키 버전 (v2.0)과 호환되지 않습니다. 구버전의 정보가 필요한 것이 아니라면, 가능한 한 새로운 사이트에 작성한 v2 강좌(https://ahkv2.pnal.dev)를 봐주시길 바랍니다.
Part.2 강좌는 GUI쪽 명령어를 위주로 하여 배울 예정입니다. GUI는 무엇인지 개념 정리부터 하고 넘어가도록 하겠습니다.
GUI?
GUI는 그래픽 유저 인터페이스(Graphic User Interface)의 약자입니다. 사용자가 마우스 조작으로 이것 저것을 클릭하여서 명령을 내릴 수 있는 환경을 말합니다.
여러분이 지금 이 글을 보고있는 인터넷 브라우저는 GUI기반이고요, 지금 쓰시는 컴퓨터의 바탕화면 또한 GUI입니다. 마우스로 아이콘을 클릭할 수 있기 때문입니다.

지금까지 우리가 원하는 타이밍에 특정 명령을 수행하려면 "핫키"를 사용해야했습니다. 핫키를 사용하지 않으면 즉시 스크립트가 진행되었었죠.
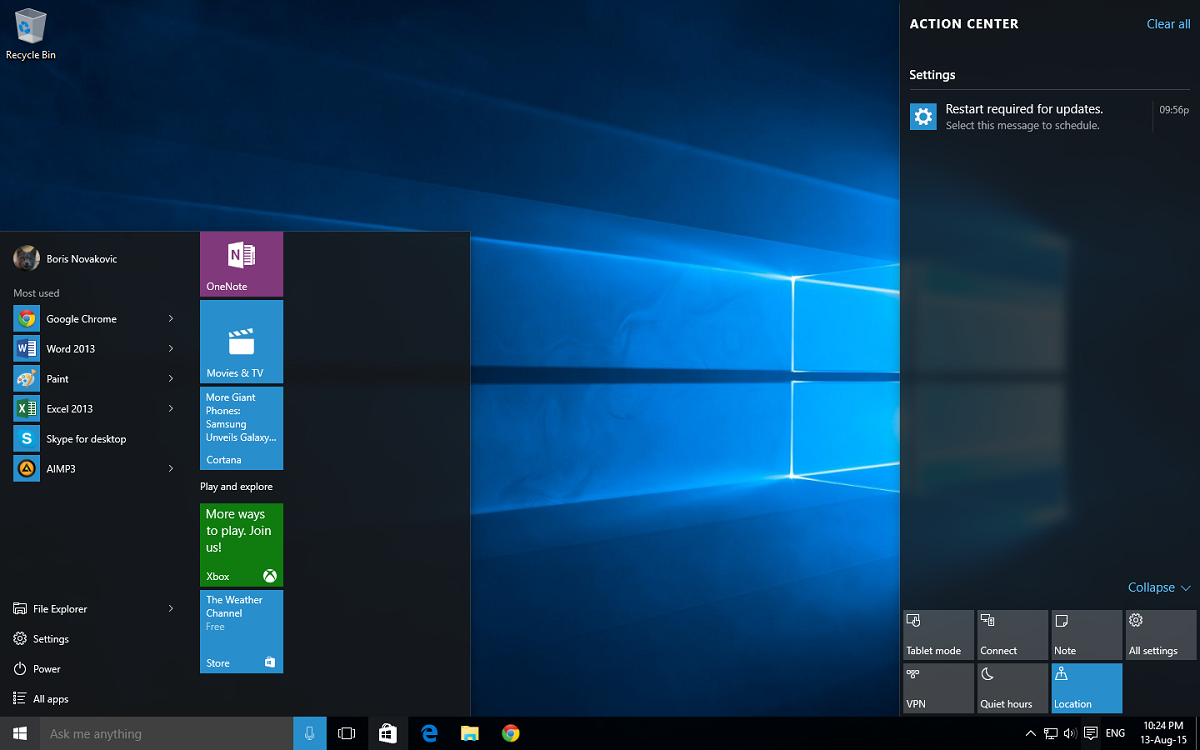
GUI는 아래와 같이 각종 그래픽 요소(컨트롤)을 이용한 방식입니다.

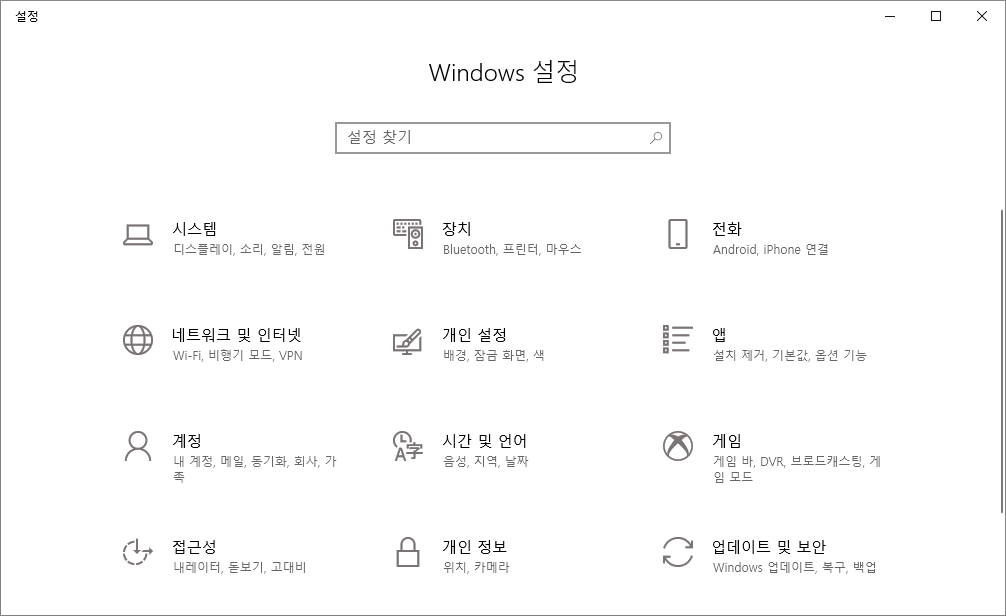
만약 위와같은 설정 앱이 GUI가 아니었다면, "시스템"메뉴를 들어가려면 F1키를 누르고, "장치"메뉴를 들어가려면 F2키를 누르는 등 핫키를 이용했어야겠죠. (오토핫키에서 말입니다.)
그렇지만 설정 앱은 GUI환경이기 때문에, 원하는 메뉴를 마우스 클릭으로 들어가면 됩니다.
그리고 각각의 메뉴(버튼), 입력칸, 이미지, 글자 등을 '컨트롤'이라고 부릅니다. 우리는 이미 비활성 명령어를 배울 때 컨트롤과 ClassNN의 개념을 배웠지요. 네, 이번엔 우리가 컨트롤을 만들어봅시다.
이번 Part.2 강좌부터 배울 것은 바로 이 GUI환경을 오토핫키로 만드는 과정입니다. 버튼을 만들고, 입력칸을 놓고, 선택지를 구성하고, 마우스로 입력을 받는 등의 작업을 가능하게 할 것입니다.
매개변수가 길어지지만, 정형화 되어있기 때문에 은근 쉽습니다.
다음 강부터 본격적으로 GUI요소를 배우겠습니다.
< 47. Part.2 서론 | 48. GUI란? | 49. GUI 창 만들어보기 >